
BaySide Hospital
This website streamlines healthcare by offering appointment scheduling, a symptom checker, health news blog, and an admin dashboard for hospital management.
Key Features:
Role-Based Authentication
Secure access for staff and patients
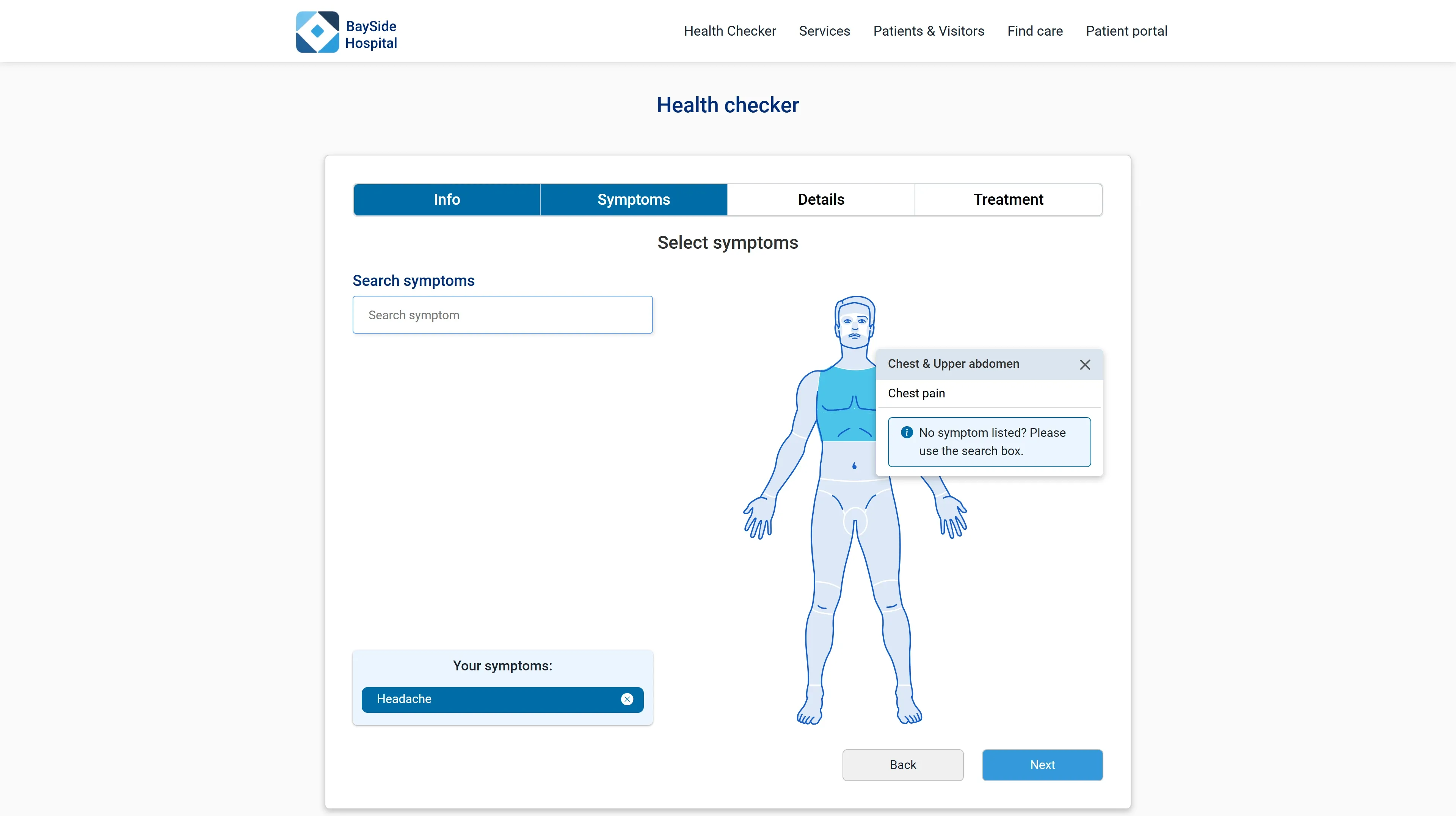
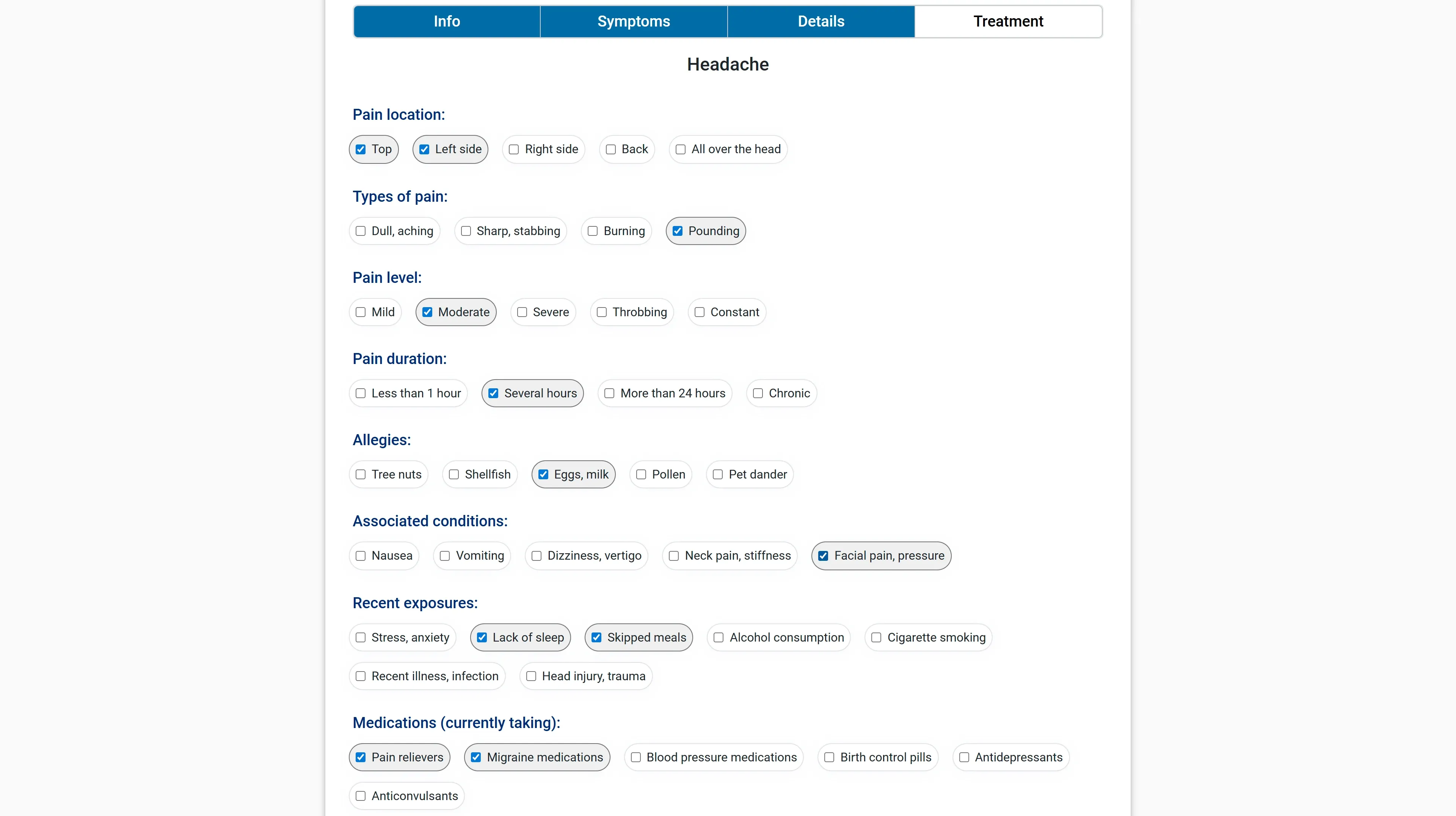
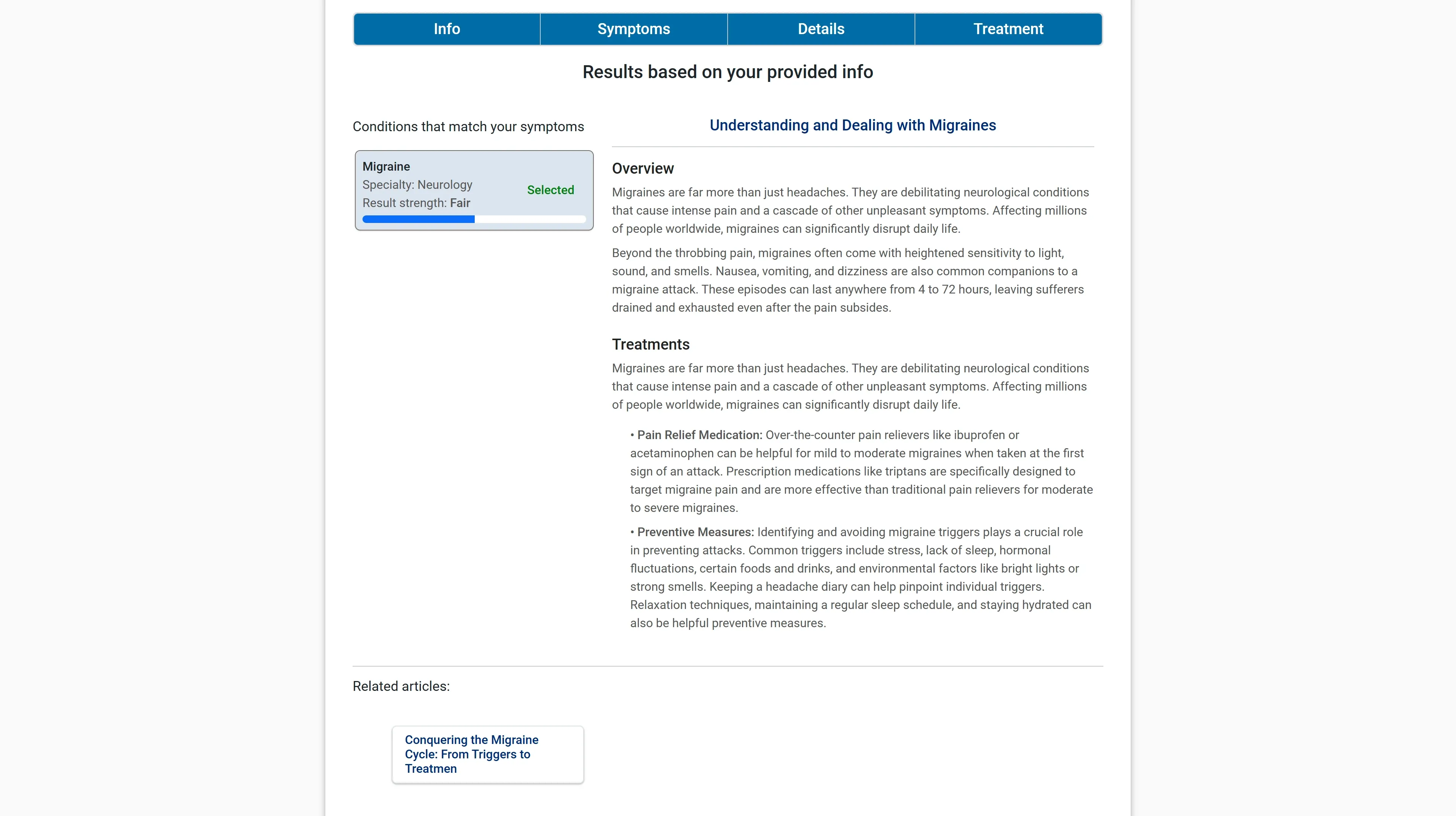
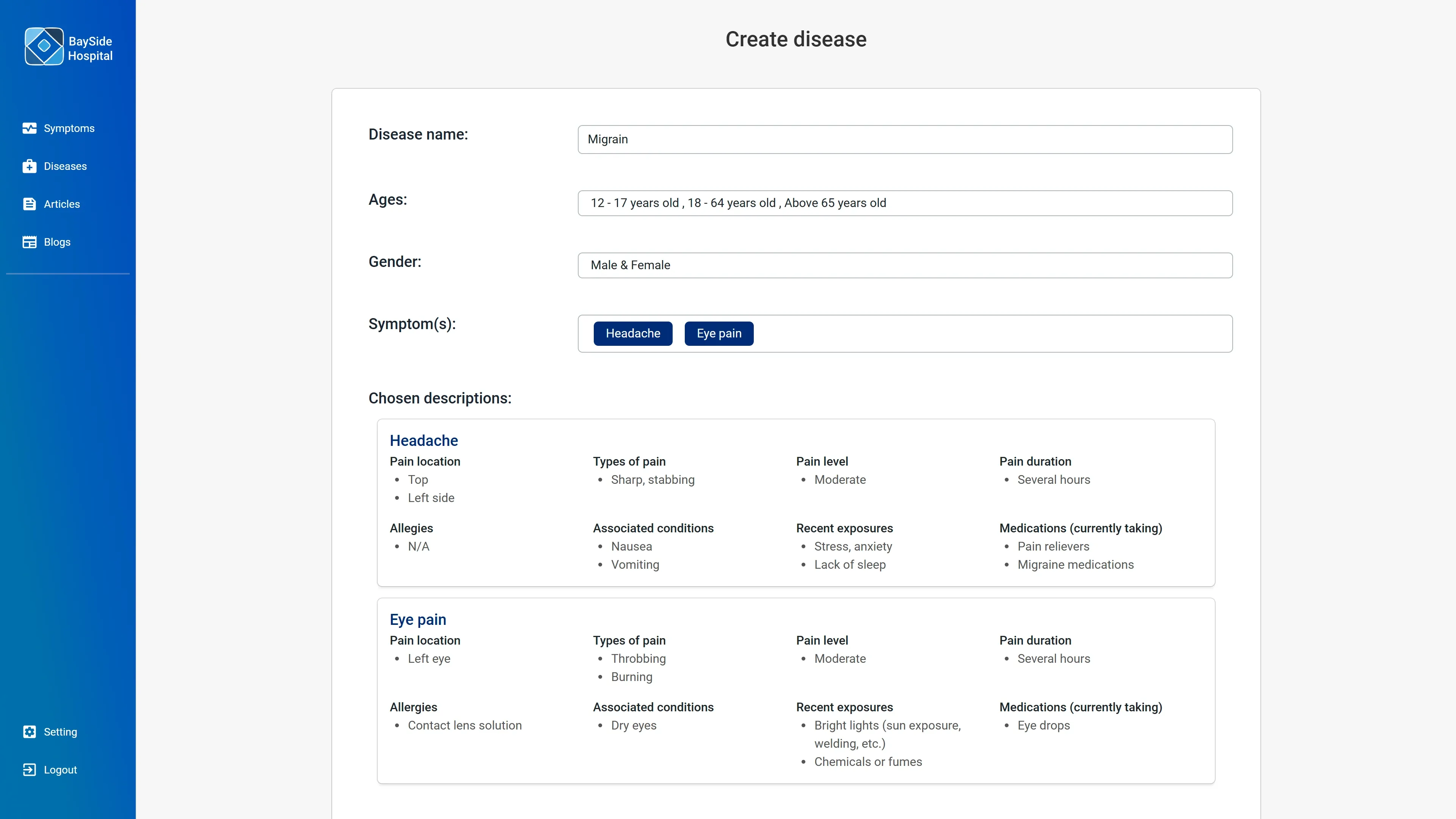
Symptom Analysis
Matches symptoms with conditions
Appointment Management
Real-time scheduling and tracking
Doctor Content Management
Publish and manage medical articles
About:
BaySide Hospital is a personal project showcasing a comprehensive healthcare platform designed to enhance patient care and accessibility. The website offers a range of features to support our community's health and well-being.
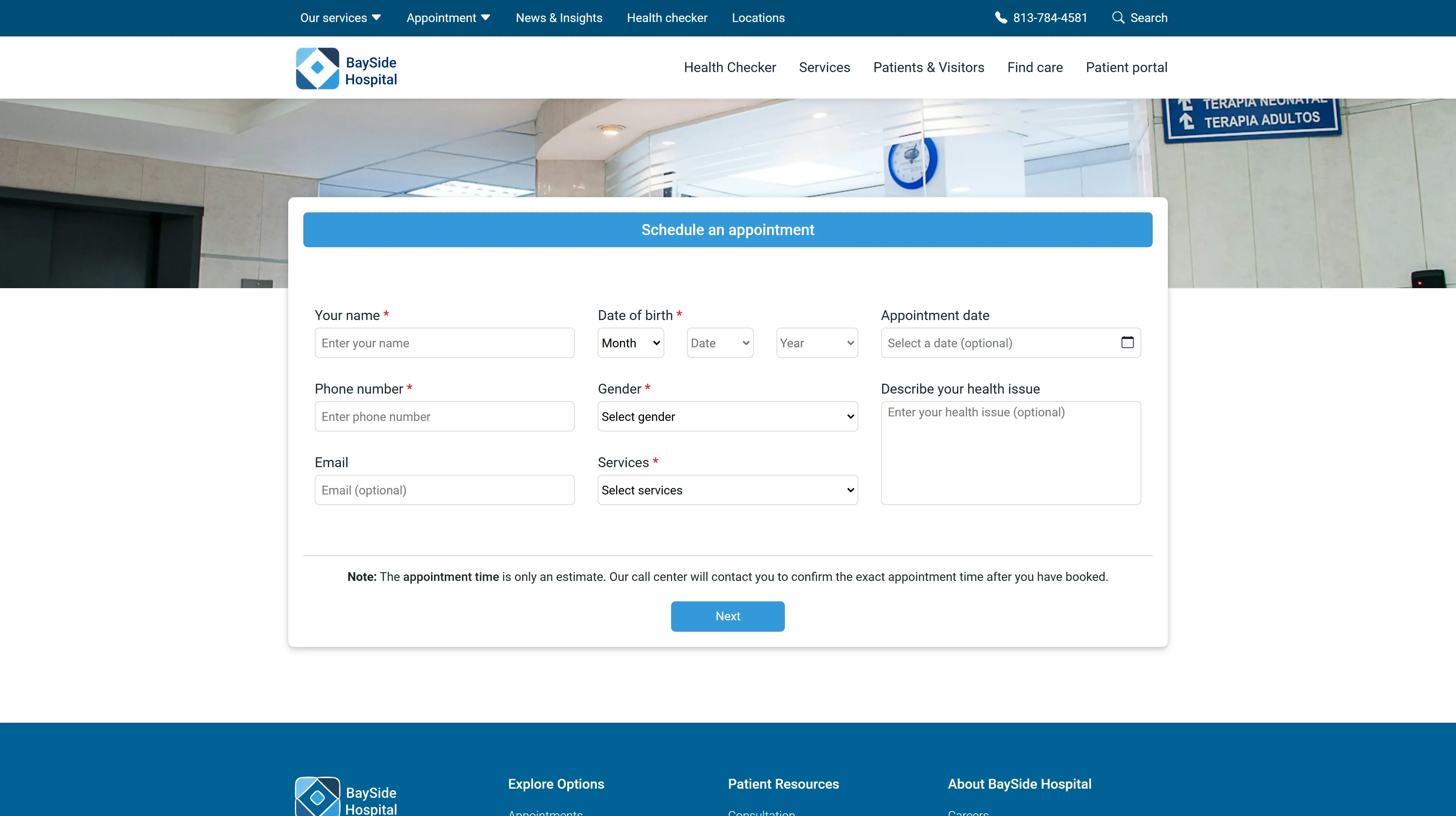
- Appointment Scheduling: users can easily request and manage medical appointments online.
- Symptom Checker: this feature helps users make informed decisions about seeking medical care.
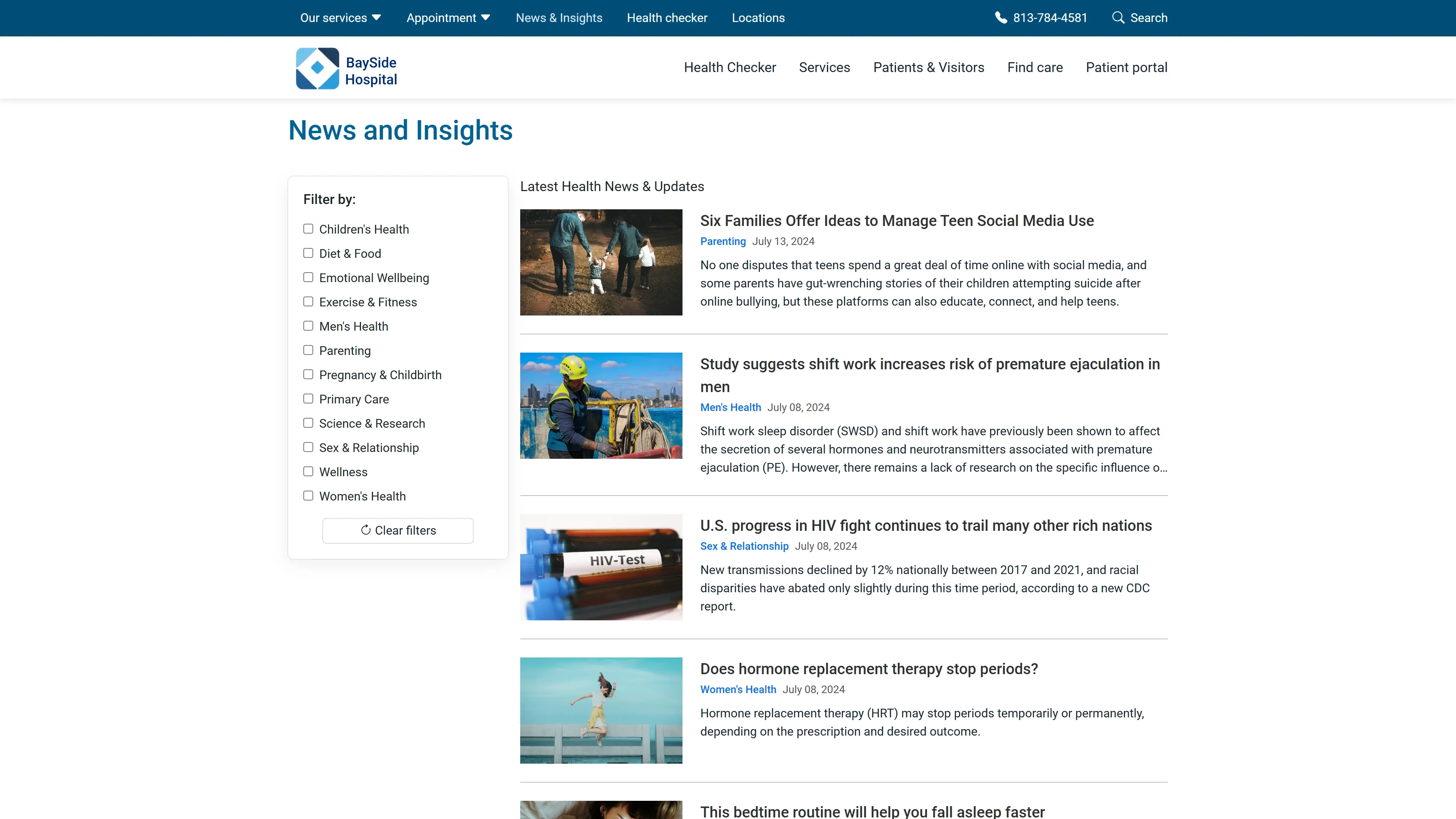
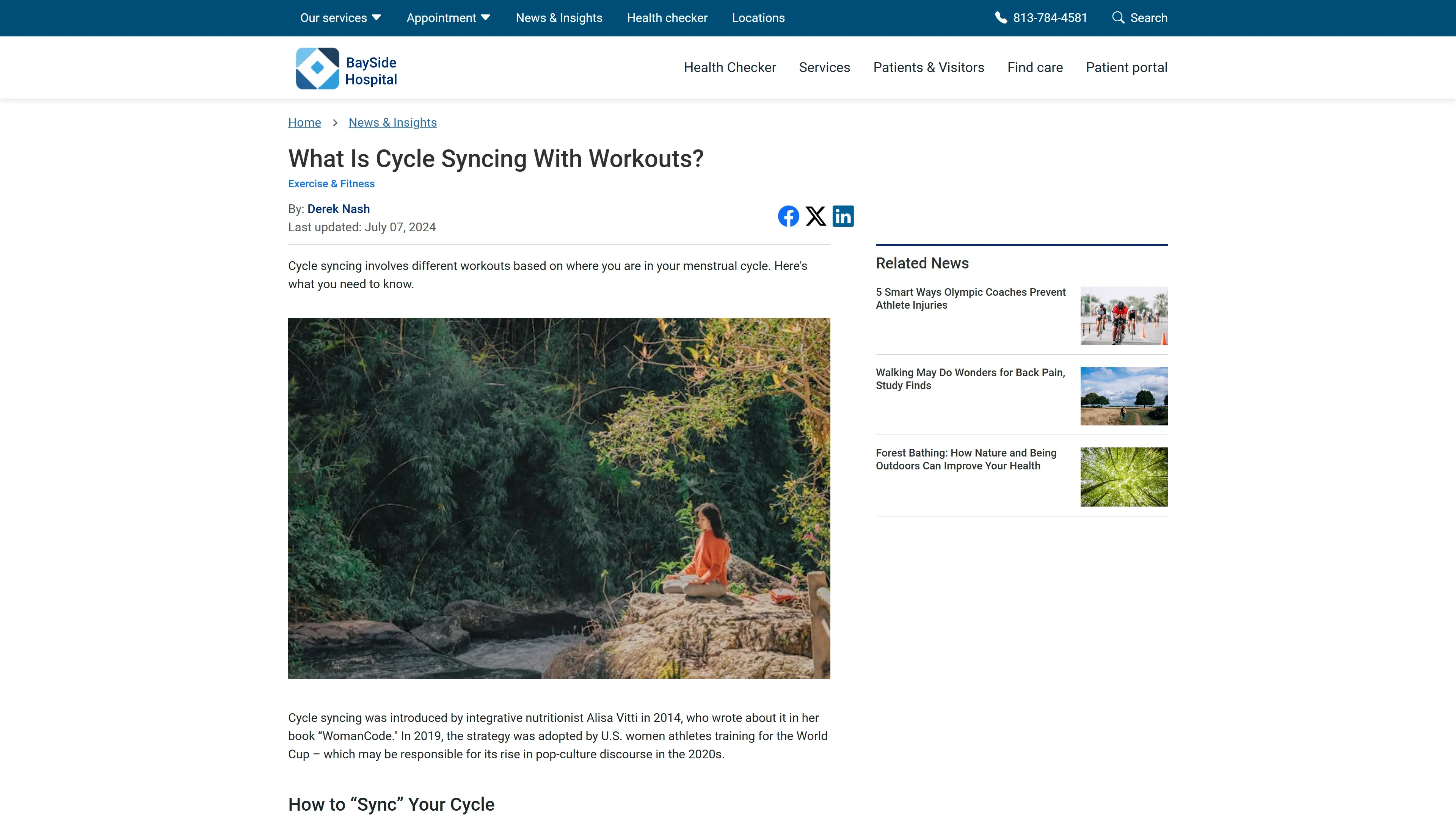
- News/Health Articles: stay informed about various medical topics, preventive care, and health tips through articles written by doctors.
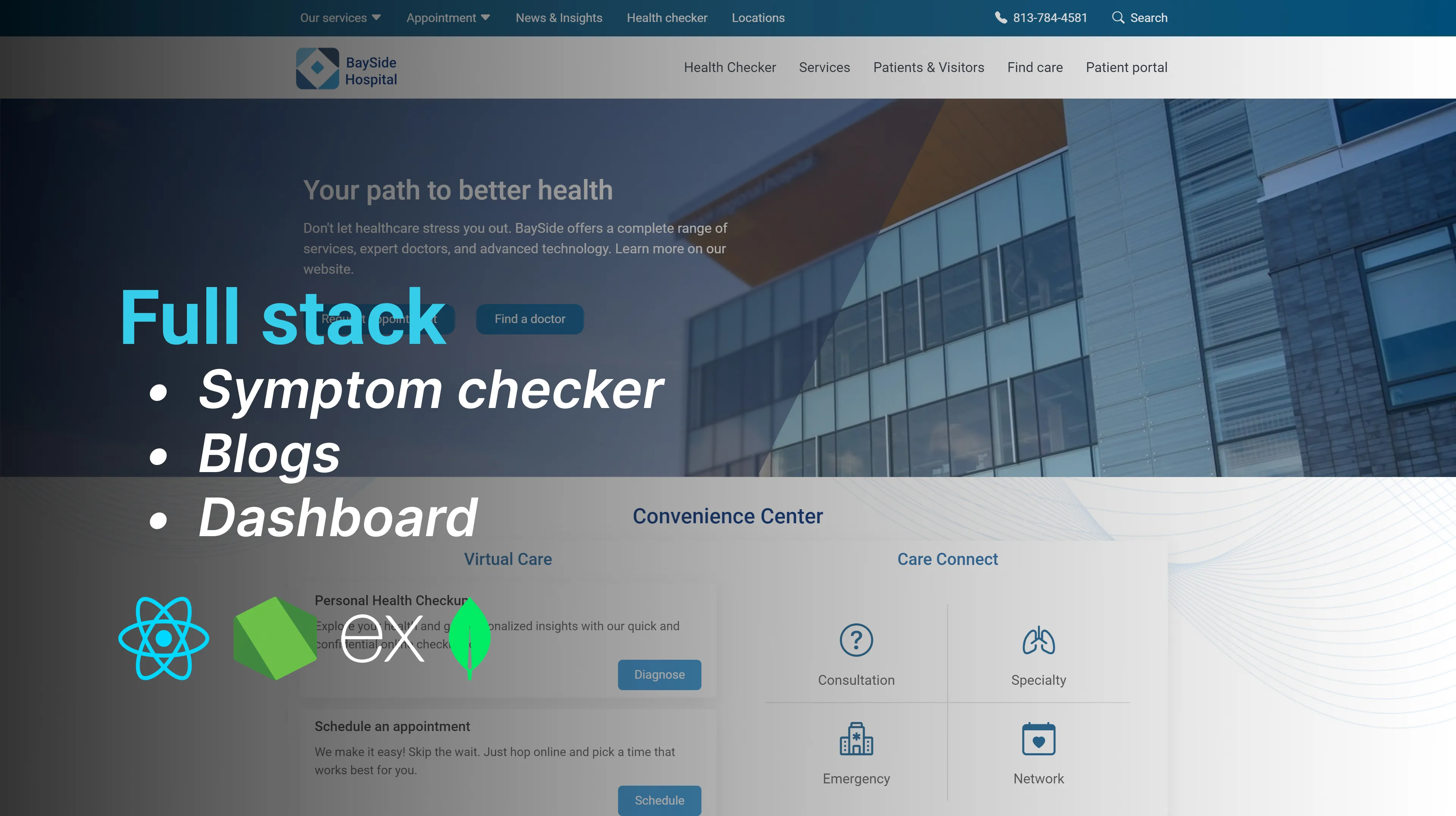
Techstack:
Here's an overview of the key technologies powering my project:
- Corestack: React, Node.js, Express.js, MongoDB.
- Styling: Sass, Bootstrap, MUI.
- Authentication: JSON Web Tokens (JWT).
- Cloud Services and APIs: Amazon S3, Google Maps API.
User Roles and Permissions:
List of demo accounts that allow you to experience the system from different user perspectives:
List of accounts- Admin
- Manage all user accounts (create, modify, delete)
- Review, approve, request changes, or delete content created by doctors and head doctors.
- Generate and view comprehensive reports
- Head Doctor
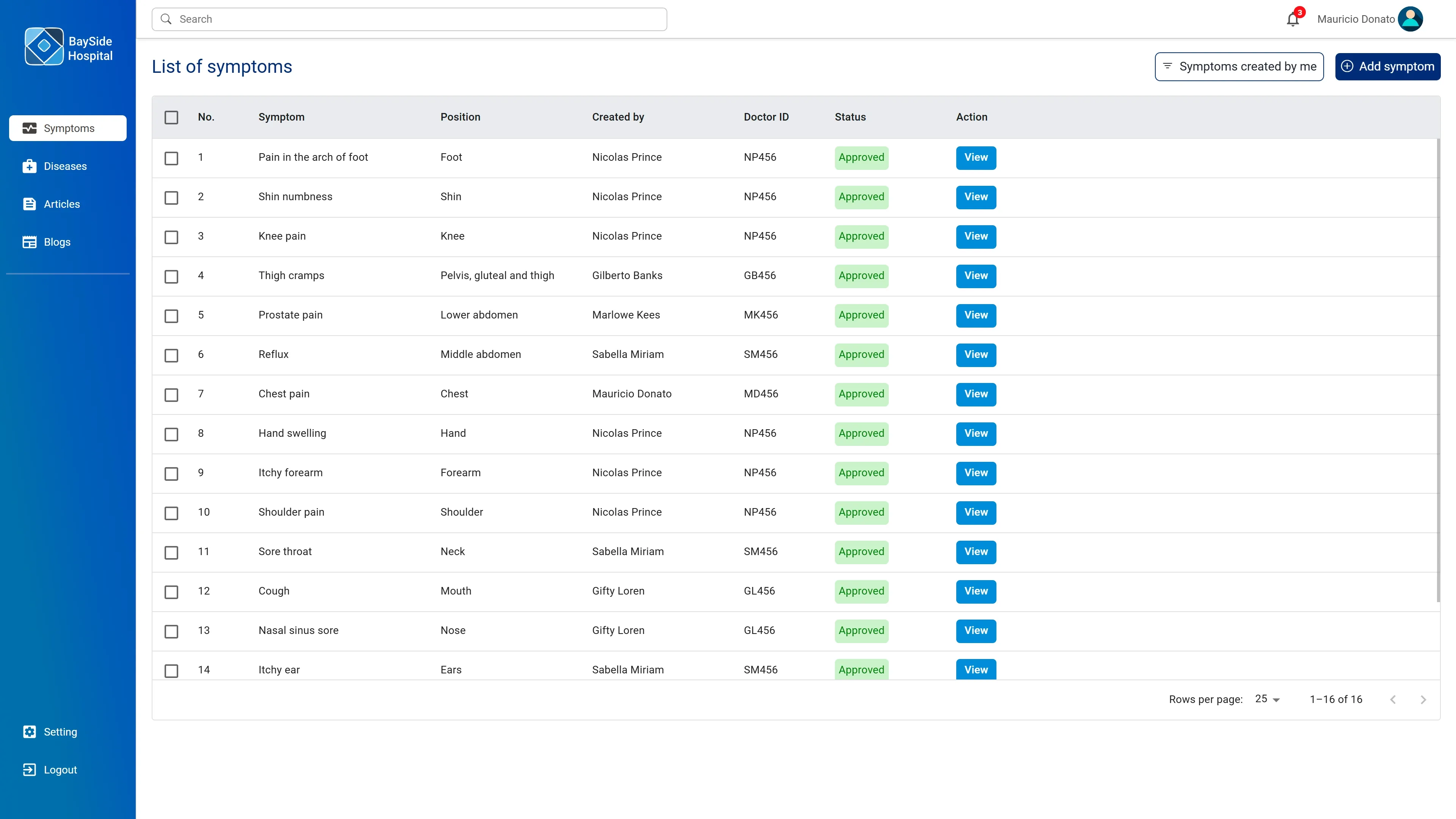
- Create and edit content for the symptom checker tool, including:
- Symptoms
- Diseases
- Articles related to medical conditions
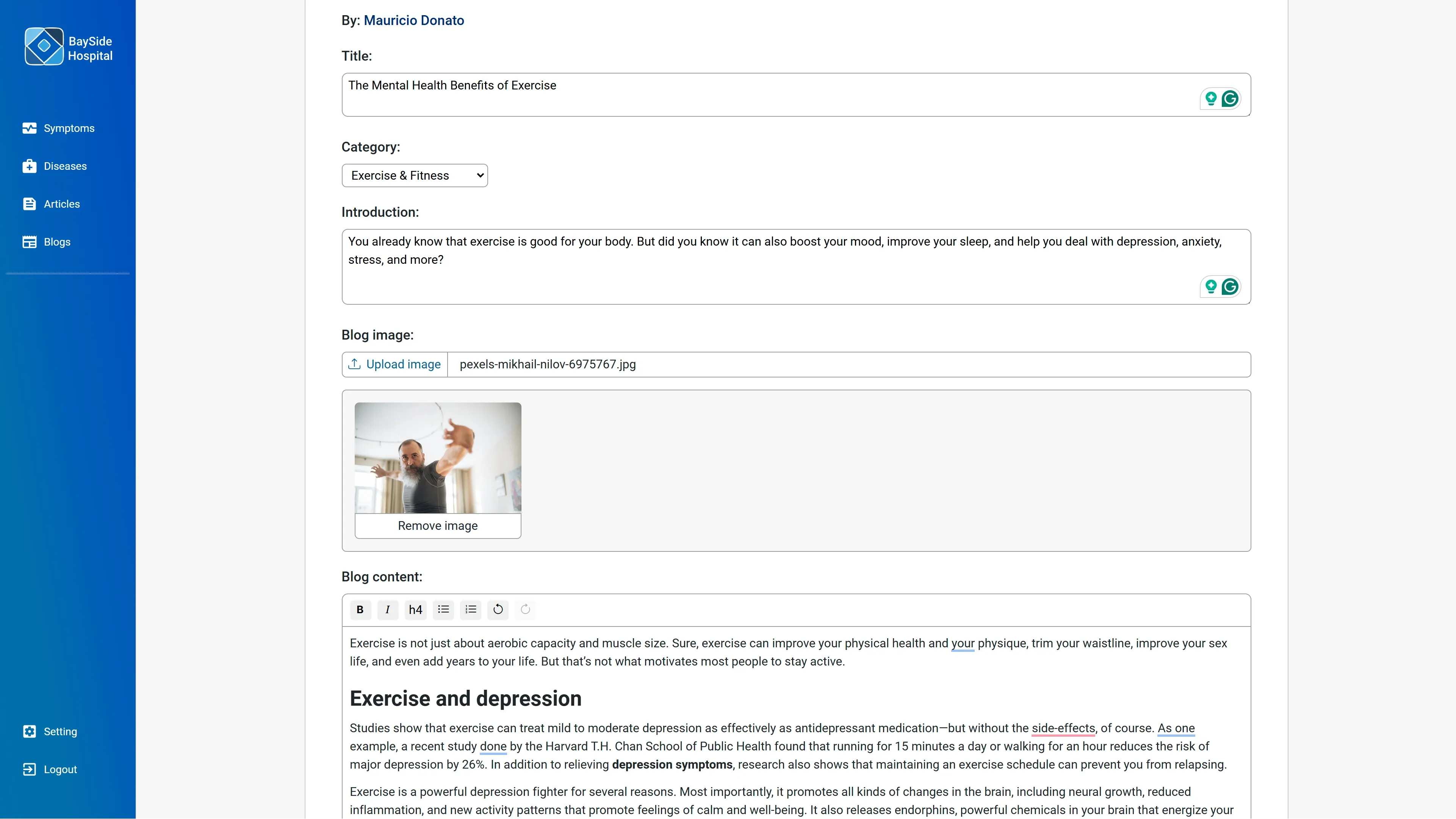
- Create and publish blog posts for the News & Insights page
- Create and edit content for the symptom checker tool, including:
- Doctor
- Create and publish blog posts for the News & Insights page
Site Navigation:
The following main navigation elements are interactive and will direct users to specific pages or functionalities:
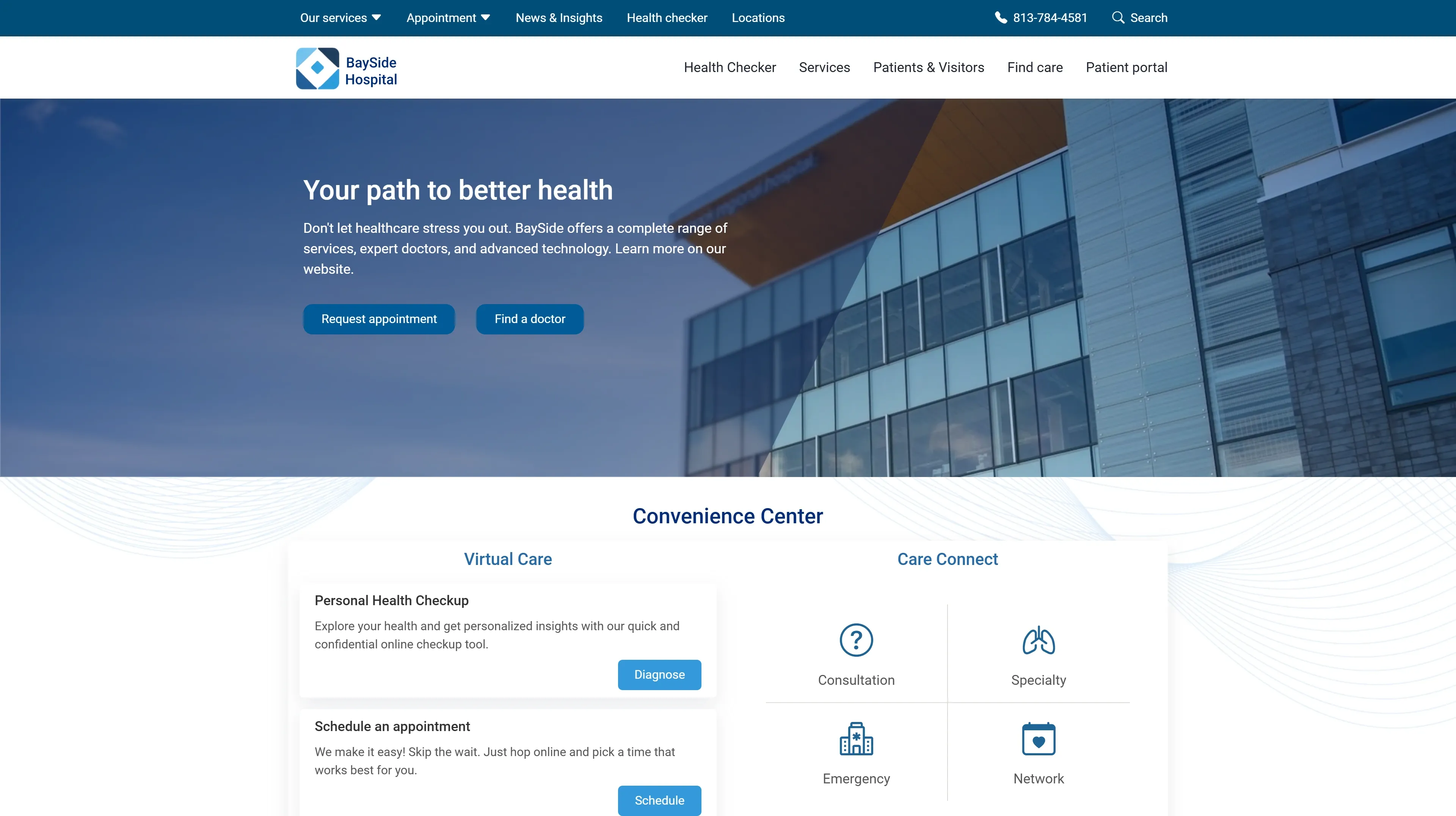
App Screenshots: